IT/맥 & iOS(Mac & iOS)
율리시스(Ulysses) - (2) Markdown 살펴보기
레이니아
2013. 12. 29. 07:30
반응형
뒤늦은 율리시스 후기 포스팅입니다. 오늘은 율리시스를 사용하면서 유용하게 사용하고, 또 익혀두어야 할 마크다운(Markdown) 문법에 대해 살펴보았습니다.

레이니아입니다. 무척 오랜만에 글을 이어가네요. 그동안 다양한 이슈도 있고 하여 그동안 글을 이어가지 못했습니다. 오늘은 율리시스(Ulysses)의 두 번째 포스트입니다. 오늘은 율리시스를 이용한 작업의 핵심인 Markdown에 대한 이야기를 해볼까 합니다.
마크다운(Markdown)
Markdown 문법을 사용하는 에디터에서 아래와 같이 작성한다고 가정합니다.
오늘 서울의 날씨는 **영하 9도**라고 합니다.
그러면 실제로 볼 때는 다음과 같이 표기되는 식이죠.
오늘 서울의 날씨는 영하 9도라고 합니다.
** 사이에 들어간 글자가 굵게(Bold)되었는데요. 이를 HTML코드로 보면 다시 다음과 같습니다.
<p>오늘 서울의 날씨는 <strong>영하 9도</strong>라고 합니다.</p>
이처럼 **라는 단순한 키로 쉽게 글씨에 효과등을 지정할 수 있습니다. 그런데 이 마크다운을 왜 쓰느냐고요?
마크다운을 사용하는 이유?
티스토리 에디터 혹은 네이버 에디터에서는 이러한 방식을 사용하고 있습니다. 이를테면 글씨를 굵게 하기 위해선 어떻게 하죠? 일정 부분을 드래그하여 ‘굵게’ 버튼을 눌러 굵게 지정합니다. 혹은 단축키로 Ctrl + B를 사용할 수도 있겠죠.

(구 티스토리 에디터)
하지만 이 경우에는 글씨를 쓰다가 손을 마우스로 가져가야 하는 문제가 생깁니다. Shift + 방향키를 이용하여 드래그 효과를 낼 수 있지만, 이는 제한적이라는 문제가 있고요. 하지만 마크다운을 쓰면 간단합니다. 글을 쓰는 도중에 곧바로 **키를 입력하여 굵게를 지정할 수 있어요.
사소한 이 차이는 글을 많이 쓰는 경우 효율성의 차이를 가져옵니다. 글을 쓰는 도중에 마우스로 자꾸 손이 가는 일이 없어지면서 곧바로 글을 적어내려갈 수 있는데요. 저는 글을 많이 쓰는 편이기 때문에 마크다운을 사용한 후 작업시간의 감소라는 효과를 보았습니다.
마크다운(Markdown) 사용하기
1) 문단
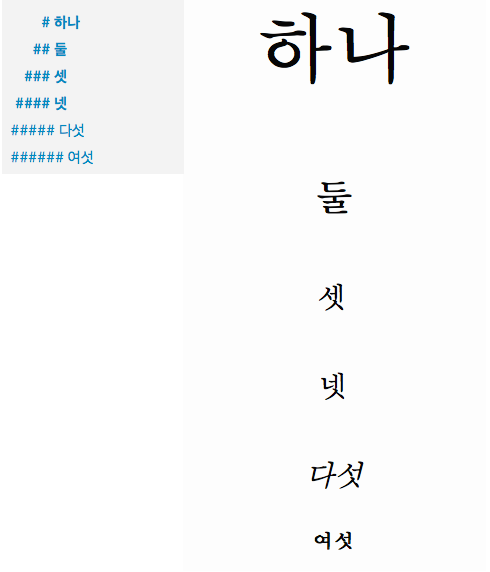
문단을 나타낼 때는 ‘#’ 키를 주로 사용합니다. #의 갯수가 중첩될 수록 단계가 점점 낮아지는데요. html코드로는 <h1>, <h2>… 를 사용합니다. 여기 나와있는 코드들은 티스토리의 경우 CSS 설정 값에 따라서 조금 차이를 보일 수 있음을 알려드립니다. 전 CSS 값으로 <h#>태그를 따로 설정해두기도 하였고요.

(문단)
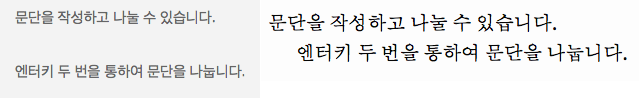
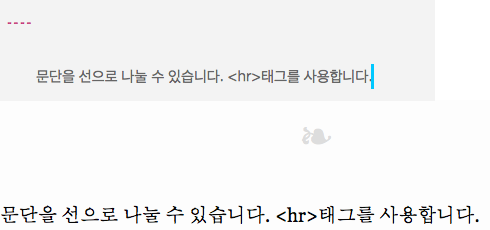
문단과 문단을 나눌 때는 줄바꿈을 이용합니다. 엔터키를 쳐서 줄바꿈을 하는데요. 여기엔 <p> 태그가 적용됩니다. 문단과 문단을 나누는 선을 그을 수도 있습니다. <hr> 태그를 사용하게 되며, ‘----‘을 사용합니다.


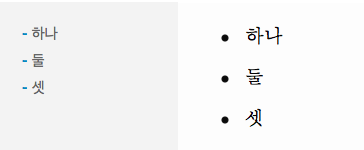
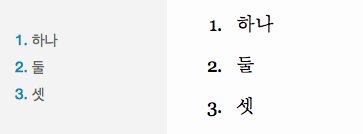
그외에도 1. 2. 3. 을 넣으면 자동으로 숫자 리스트가 생성되며 - 를 이용하여 일반 리스트도 만들 수 있습니다.


2) 글 속성
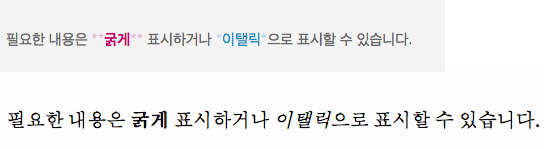
글 속성은 * 혹은 _ 키를 주로 사용합니다. * 하나는 이탤릭, * 두개는 볼드(굵게)가 적용됩니다. _키도 마찬가지로 _하나는 이탤릭, __두개는 볼드(굵게)입니다. html태그는 <em>과 <strong>을 사용합니다.

인용도 가능합니다. 문단 앞에 >를 붙이면 되고요. <blockquote>를 사용합니다.

3) 기타
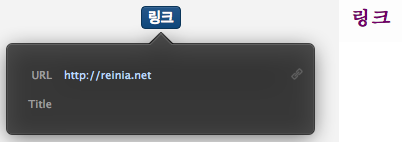
링크도 설정할 수 있습니다. [링크](링크 주소)를 입력하면 되는데요. 율리시스에서는 [링크]에 반응하여 곧바로 링크를 입력할 수 있습니다. html은 <a>를 사용하고 있습니다.

(링크)
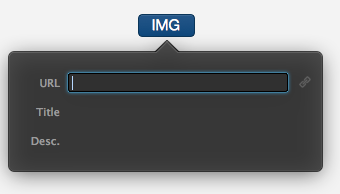
비슷하게 그림도 넣을 수 있습니다. (img)를 입력하면 자동으로 인식합니다. 다만 단점이 있다면 세세한 설정을 입력할 수 없어요.

간단하게 살펴본 마크다운 사용방법입니다. 더 자세한 것은 찾아보시면 나올 것 같고요. 이 마크다운을 잘 익혀두는 것이 율리시스를 사용하면서 효율성을 올리는 좋은 방법이라고 생각합니다.

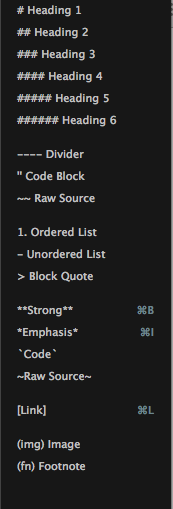
(Command+9)
Cmd+9번키를 눌러서 율리시스 내에 마크다운 예시 섹션을 만들 수 있다는 것을 말씀드리면서 오늘의 포스트는 마무리 짓도록 하겠습니다. 다음에는 율리시스를 통한 문서 관리 등을 설명하도록 하겠습니다. 그럼 지금까지 레이니아였습니다.:)
☜ 율리시스(Ulysses) 소개 보기
· 관련 포스트 및 링크
- 율리시스(Ulysses) - 간편하고, 강력한 글쓰기 에디터
- ImageOptim - 빠르고 확실한 Exif 제거 앱
- Scapple 사용기(1) - Scapple의 특징, 구매, 설치까지
- 애플 키노트 정리 - MacOSX, 맥북프로, 맥프로, 그리고 애플리케이션.
- Scapple 사용기(5) - Scapple 활용하는 방법
- ImageOptim - 빠르고 확실한 Exif 제거 앱
- Scapple 사용기(1) - Scapple의 특징, 구매, 설치까지
- 애플 키노트 정리 - MacOSX, 맥북프로, 맥프로, 그리고 애플리케이션.
- Scapple 사용기(5) - Scapple 활용하는 방법
반응형